
Both Elementor and Gutenberg are popular WordPress tools that allow users to create and design web pages. However, they have distinct features and functionalities that set them apart. Let’s dive into the details and understand what makes them unique.
Introduction
Elementor is a powerful drag-and-drop page builder that offers a wide range of customization options. With Elementor, users can easily create visually stunning websites without any coding knowledge. The intuitive interface and user-friendly controls make it accessible to both beginners and experienced web designers.
Starting at age 44, your energy, metabolism, and overall well-being may be silently declining. Don’t wait for symptoms.
Another powerful feature of Elementor is its theme builder. With the theme builder, you can design and customize every part of your website, including headers, footers, and archive pages. This gives you complete control over the design and layout of your website, ensuring that it matches your brand and meets your specific requirements.
Elementor also integrates seamlessly with popular WordPress plugins, such as WooCommerce for e-commerce functionality and Yoast SEO for search engine optimization. This allows you to extend the functionality of your website and enhance its performance.
In addition to its extensive features, Elementor also prioritizes performance and speed. It is built with clean and optimized code, ensuring that your website loads quickly and efficiently. Elementor also offers a range of optimization options, such as lazy loading and asset optimization, to further enhance the performance of your website.
Overall, Elementor is a versatile and powerful page builder plugin that empowers users to create stunning and professional websites without any coding knowledge. Its user-friendly interface, extensive library of widgets, and advanced features make it a top choice for both beginners and experienced web designers. Whether you’re building a simple blog or a complex e-commerce store, Elementor provides the tools and flexibility you need to bring your vision to life.
Gutenberg
Gutenberg is the default WordPress editor that was introduced in WordPress 5.0. It is a block-based editor that aims to provide a more streamlined and flexible content creation experience. Gutenberg allows users to build pages by adding and arranging blocks of content, such as paragraphs, images, headings, and more.
Gutenberg also offers a wide range of blocks to choose from, allowing you to create dynamic and engaging content. For instance, you can add a video block to embed videos from platforms like YouTube or Vimeo directly into your post. You can also add a social media block to display your latest tweets or Instagram photos.
Furthermore, Gutenberg provides advanced customization options for each block. You can change the font size, color, and background of text blocks. You can also adjust the column layout and spacing of a block to create visually appealing designs. These customization options give you more control over the appearance of your content, allowing you to create unique and personalized posts.
Overall, Gutenberg is a powerful and versatile editor that brings a new level of flexibility and creativity to WordPress. Whether you’re a blogger, a content creator, or a developer, Gutenberg offers a seamless editing experience and opens up endless possibilities for creating stunning and engaging content.
Differences between Elementor and Gutenberg
To begin with, one of the main differences is that Gutenberg is completely Free and comes by default from version 5.0 of WordPress, while Elementor offers a Solid Free version and another even better but paid version, Elementor PRO.
While both Elementor and Gutenberg serve the purpose of content creation and page building, they have several key differences that set them apart. Let’s explore these differences in more detail:
User Interface
Elementor provides a visual, drag-and-drop interface that allows users to design their websites in real-time. You can see the changes you make instantly, which makes the design process more intuitive and efficient.
Gutenberg, on the other hand, follows a block-based approach. It provides a clean and minimalistic interface where you can add and arrange blocks to create your content. While Gutenberg offers a simpler editing experience, it may not be as visually appealing or intuitive as Elementor for beginners.
However, Gutenberg’s block-based approach has its advantages. It allows for greater flexibility in terms of organizing content and enables users to focus on individual blocks without getting overwhelmed by the entire page layout. This can be particularly useful for bloggers or content creators who prefer a more streamlined editing experience.
Flexibility and Customization
Elementor offers a high level of flexibility and customization options. You can design every aspect of your website, including the layout, colors, fonts, and animations. The plugin also provides a wide range of pre-designed templates and blocks that you can use as a starting point.
Gutenberg, although less flexible than Elementor, still allows for customization. You can adjust the settings and attributes of each block to match your preferences. However, the level of customization may be limited compared to Elementor, especially when it comes to advanced design elements and animations.
It’s worth noting that Elementor’s extensive customization options come with a steeper learning curve. Users who are new to web design may find it overwhelming to navigate through the plethora of settings and options. Gutenberg, on the other hand, offers a more straightforward approach that is easier to grasp for beginners.
Advanced Features
Elementor comes with advanced features that are not available in Gutenberg. These include the ability to create pop-ups, custom headers and footers, dynamic content, and more. Elementor also offers a theme builder that allows you to design and customize your entire theme, including archive pages, single posts, and search results.
Gutenberg, being a core WordPress editor, focuses more on content creation rather than advanced features. While it provides a solid foundation for creating content, it may require additional plugins or custom development to achieve the same level of functionality as Elementor.
However, Gutenberg’s simplicity can be an advantage for users who prioritize a lightweight and fast-loading website. With fewer additional features and plugins, Gutenberg can help maintain a leaner codebase and improve overall site performance.
Third-Party Integrations
Elementor has a vast ecosystem of third-party integrations and addons. These integrations allow you to extend the functionality of Elementor and integrate it with other tools and services. You can add features like e-commerce, contact forms, analytics, and more to your Elementor-powered website.
Gutenberg also supports third-party integrations, but the availability may be limited compared to Elementor. As Gutenberg is relatively new, the ecosystem of addons and integrations is still growing. However, being a core WordPress editor, Gutenberg benefits from the extensive plugin library of WordPress, which offers a wide range of integrations and functionalities.
In conclusion, both Elementor and Gutenberg have their strengths and weaknesses. Elementor excels in terms of design flexibility and advanced features, making it a go-to choice for users who require extensive customization options. On the other hand, Gutenberg offers a simpler and more streamlined editing experience, making it a suitable choice for beginners or users who prioritize performance and simplicity. Ultimately, the choice between Elementor and Gutenberg depends on your specific needs and preferences as a website owner or developer.
Which One Should You Choose?
Choosing between Elementor and Gutenberg depends on your specific needs and requirements. Here are a few factors to consider:
Design Flexibility
If you prioritize design flexibility and customization options, Elementor is the better choice. It offers a wide range of design elements, templates, and advanced features that allow you to create visually stunning websites. With Elementor, you have complete control over the layout, typography, colors, and other design aspects of your website. You can easily drag and drop elements, resize them, and customize their appearance to match your brand identity. Additionally, Elementor provides a vast library of pre-designed templates that you can use as a starting point for your website design. These templates cover various industries and styles, making it easier for you to create a professional-looking website without starting from scratch.
However, if you prefer a simpler editing experience and are mainly focused on content creation, Gutenberg may be sufficient for your needs. Gutenberg provides a clean and minimalistic interface that allows you to create content efficiently. It focuses on the core functionality of content creation and provides a distraction-free environment for writing and organizing your articles. Gutenberg uses blocks to structure your content, making it easy to add, rearrange, and format different elements like paragraphs, headings, images, and more. While it may not offer the same level of design flexibility as Elementor, Gutenberg still allows you to create visually appealing content by choosing from various block styles and layouts.
Development Skills
If you have coding knowledge or are willing to invest time in learning, Elementor provides more flexibility for developers. You can create custom templates, widgets, and even extend Elementor’s functionality through custom development. Elementor has a comprehensive API that allows developers to build their own elements and integrations. This means that if you have specific requirements or want to create unique features for your website, Elementor gives you the freedom to do so. You can also take advantage of the vast community of Elementor developers who share their creations, tutorials, and code snippets, making it easier for you to enhance your website’s functionality.
Gutenberg, being built into the WordPress core, offers a solid foundation for developers. You can create custom blocks and leverage the WordPress ecosystem to enhance the editor’s functionality. Gutenberg follows WordPress coding standards, making it easier for developers to work with and maintain their code. It also benefits from the continuous updates and improvements made to the WordPress platform. As Gutenberg becomes more widely adopted, the community of developers contributing to its development is growing, ensuring its longevity and compatibility with future WordPress versions.
Compatibility
Elementor works with any WordPress theme and ensures compatibility with popular plugins. It also provides a theme builder that allows you to design and customize your entire theme. This means that you can create a unique website design without being limited by the constraints of a pre-built theme. However, using Elementor may require additional optimization to ensure compatibility with future WordPress updates. As WordPress evolves, it is important to keep your website up to date and ensure that your plugins and themes are compatible with the latest version of WordPress. Elementor has a dedicated team that actively maintains and updates the plugin to address any compatibility issues that may arise.
Gutenberg, as the default block editor for WordPress, ensures compatibility with all themes and plugins that are built following WordPress coding standards. It offers a consistent editing experience and is likely to receive continuous updates and improvements. Since Gutenberg is built into the WordPress core, it benefits from the extensive testing and compatibility checks performed by the WordPress development team. This ensures that your content will be displayed correctly across different devices and browsers, regardless of the theme or plugins you are using. Gutenberg also encourages developers to follow best practices and adhere to WordPress coding standards, which further enhances compatibility and ensures a seamless editing experience.
In conclusion, both Elementor and Gutenberg are powerful tools that can help users create and design web pages. Elementor is a feature-rich page builder that offers extensive customization options, making it ideal for users who want complete control over their website design. On the other hand, Gutenberg provides a more streamlined content creation experience, focusing on simplicity and organization. The choice between Elementor and Gutenberg ultimately depends on the specific needs and preferences of the user.
Brief Summary of an Elementor Tutorial
Creating a detailed Elementor tutorial would require a comprehensive breakdown of various features and functionalities. Below is an extensive guide covering the basics of using Elementor:
Introduction to Elementor
Elementor is a popular WordPress page builder plugin that allows you to create custom layouts and designs without any coding knowledge. It offers a user-friendly drag-and-drop interface with a wide range of widgets and customization options.
Getting Started
Installation:
- Install and activate the Elementor plugin from the WordPress repository.
- Ensure you have a compatible WordPress theme installed.
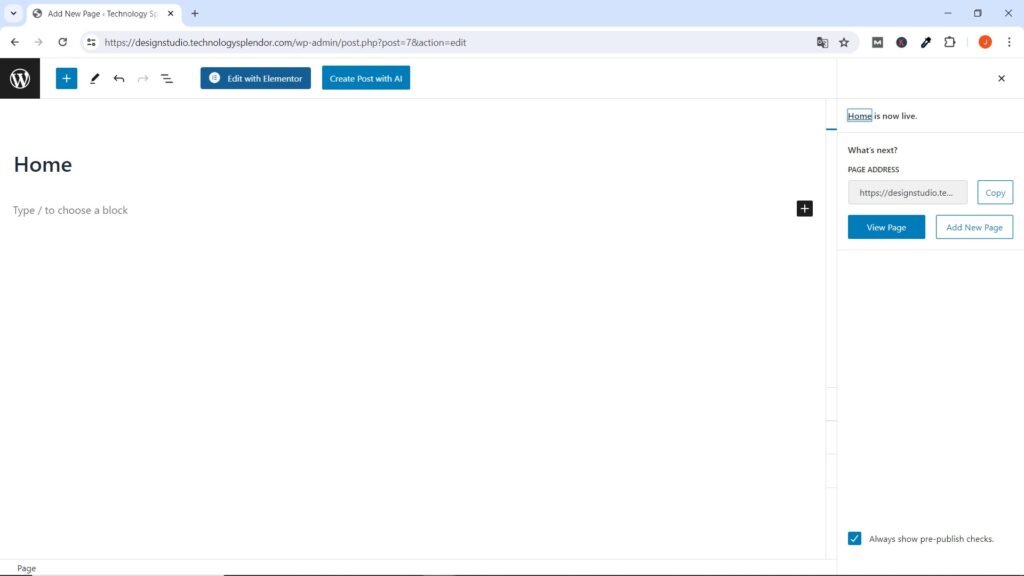
Creating a New Page:
- Go to your WordPress dashboard.
- Navigate to Pages > Add New.
- Enter a title for your page.
Launching Elementor:
- Click on the “Edit with Elementor” button to launch the Elementor editor.

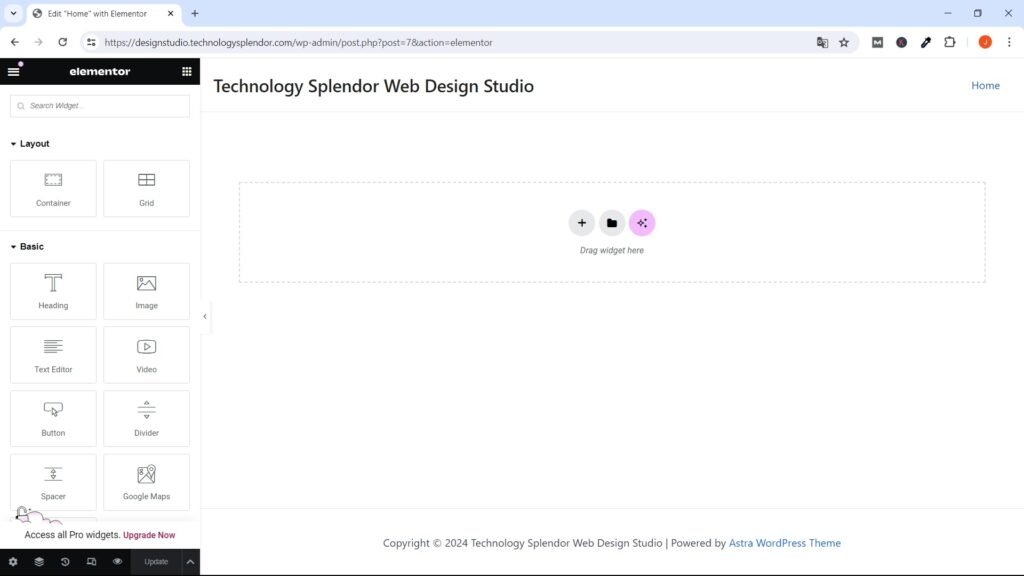
Elementor Editor Overview
Interface:
- The Elementor editor consists of three main areas: the sidebar, the content area, and the panel at the bottom.
- The sidebar contains widgets, settings, and style options.
- The content area is where you design your page using drag-and-drop elements.
- The panel at the bottom displays responsive modes and preview options.
Adding Elements:
- Drag and drop elements (widgets) from the sidebar to the content area.
- Common widgets include text editor, image, video, button, heading, etc.
- Customize each widget by editing its content, style, and advanced settings in the sidebar.
Editing Sections and Columns:
- Elements are placed within sections, which can be further divided into columns.
- Right-click on a section or column to access editing options like duplicate, delete, or add new.
Templates:
- Elementor provides pre-designed templates for sections, pages, and blocks.
- Access templates from the panel at the bottom and import them into your design.
Global Settings:
- Set global settings such as layout, typography, colors, and spacing in the sidebar.
- Changes made here will apply throughout your entire design.

Advanced Features
Responsive Design:
- Use the responsive modes in the panel to preview and adjust your design for different devices (desktop, tablet, mobile).
Animations and Effects:
- Add animations, hover effects, entrance animations, and more to elements for interactive designs.
- Access these options by selecting an element and navigating to the advanced tab in the sidebar.
Custom CSS:
- For advanced users, Elementor allows adding custom CSS to elements or sections.
- Navigate to the advanced tab of an element or section to add custom CSS classes or IDs.
Dynamic Content:
- Elementor Pro offers dynamic content functionality to dynamically display content from WordPress or third-party plugins.
- Use dynamic tags to pull content like post title, author, custom fields, etc., into your designs.
Saving and Publishing
Saving Changes:
- Save your progress regularly by clicking the “Update” button in the bottom panel.
- Elementor automatically saves drafts as you work.
Publishing:
- Your page is automatically published when you save and/or update any addition, deletion or modification.
- You can see how your work looks on a page separate from the editing page by simply clicking on the eye-shaped button in the panel in the lower left corner of the Elementor screen.
Advantages of using Elementor and not Gutenberg
- You can instantly see the changes you make.
- It has the ability to replicate the style of one section or block and apply it to another.
- Shadow management power over any element (even columns).
- Radio application on the edges of columns and buttons.
- You have the possibility of experimenting with animations.
- Change fonts and adjust weight and size very, very quickly and easily.
- Create columns within columns.
- Among other things that you can do better, easier and faster in Elementor and in a more intuitive way.
Discover More of Technology Splendor: Explore Our Other Sites
Your Health is your Best Investment
Energy, clarity, and balance are the foundation of every dream. Without health, wealth loses its shine and relationships lose their spark. Discover strategies to strengthen your body, sharpen your mind, and energize your spirit.
Learn How to Protect It →Relationships Give Life Meaning
Health gives you energy. Wealth gives you freedom. But only deep, authentic relationships give life true purpose. Discover the tools to connect, love, and communicate at your best.
Improve your Personal and Business Relationships
