
Since images play a crucial role in the effectiveness, conversions and attractiveness of a WordPress website, it is essential to use an online image editor to consider aspects such as quality, format, SEO optimization, compatibility, performance, copyright, and visual consistency before adding them to the website. By doing so, you can maximize the positive impact of images on the website and ensure an optimal user experience.
Image optimization, in general, aims at making images more efficient for web use. Properly optimized images lead to faster page load times, ensuring your website runs smoothly and enhancing accessibility for users on all types of devices.
Starting at age 44, your energy, metabolism, and overall well-being may be silently declining. Don’t wait for symptoms.
This article will be your guide in making your website’s images perform optimally. We’ll explore why it’s essential, introduce you to various optimization techniques, and recommend tools to help you streamline the process. To further enhance your site’s performance and ensure it operates smoothly, consider exploring additional website optimization tools to improve site speed.
Image optimization helps website owners modify images to ensure they load quickly and display correctly on various devices. It also helps maintain user engagement by finding the right balance between the smallest file size and acceptable image quality.
Some image optimization techniques include resizing, changing formats, compressing, and adjusting resolution. Websites with optimized images load much faster, which helps increase engagement rates, retain visitors for more extended periods, and have lower bounce rates. Below we detail the use of an online image editor
Importance of using an online image editor when building a WordPress Site
Visual Appeal and Attractiveness:
- Aesthetics and Design: Images enrich the visual appearance of the website, making it more attractive and professional. A visually appealing design can capture visitors’ attention and keep them on the site longer.
- First Impression: High-quality images create a good first impression, essential for retaining visitors and reducing bounce rates.
Communication and Clarity:
- Message Conveyance: A picture is worth a thousand words. Images can convey complex messages quickly and effectively.
- Content Support: Images complement textual content, helping illustrate key points and making the content more digestible and engaging.
SEO and Traffic:
- Search Engine Optimization (SEO): Images optimized with appropriate alt tags (alternative text) and descriptions can improve the site’s SEO, increasing visibility in search engines.
- Traffic Generation: Images can attract additional traffic from image searches on Google and other search engines.
Engagement and Conversions:
- Increased Engagement: Attractive and relevant images can boost user engagement, encouraging interactions such as clicks, shares, and comments.
- Improved Conversions: High-quality product images can enhance conversions on e-commerce sites by providing customers with a clear and detailed view of products.
Using an Online Image Editor before adding them to a WordPress Site
Quality and Resolution:
- High Quality: Use high-quality images to ensure they look good on all screens, including high-resolution displays.
- Appropriate Resolution: Ensure images have the appropriate resolution for their purpose without being excessively large, which could affect load times.
Format and Size:
- Appropriate Formats: Use suitable image formats like JPEG for photographs and PNG for graphics with transparency. The WebP format is ideal for a combination of quality and compression.
- Compression: Compress images to reduce file size without losing perceptible quality. Tools like TinyPNG, JPEGmini, or WordPress plugins like Smush can help.
SEO Optimization:
- Alt Tags and Descriptions: Include descriptive alt tags and relevant keywords for each image to improve SEO and accessibility.
- File Names: Use descriptive, SEO-friendly file names instead of generic names.
Compatibility and Responsiveness:
- Responsive Design: Ensure images look good on all devices and screen sizes. Use CSS techniques like
srcsetandsizesto serve responsive images. - Testing on Different Devices: Test images on various devices and browsers to ensure they display correctly in all circumstances.
Load and Performance:
- Load Speed: Minimize the impact of images on site load speed. Heavy images can slow down the site, negatively affecting user experience and SEO.
- CDN: Consider using a Content Delivery Network (CDN) to load images from servers close to visitors, improving load times.
Licenses and Copyrights:
- Usage Rights: Ensure all images used have the appropriate licenses. Use your own images, public domain images, or those under Creative Commons licenses when possible.
- Credits and Attributions: Provide necessary credits and attributions as per image usage licenses.
Consistency and Relevance:
- Visual Consistency: Maintain a consistent visual style that aligns with the brand identity and website design.
- Content Relevance: Ensure images are relevant and complement the content they are associated with.
iLoveIMG: Your Complete Online Image Editor.
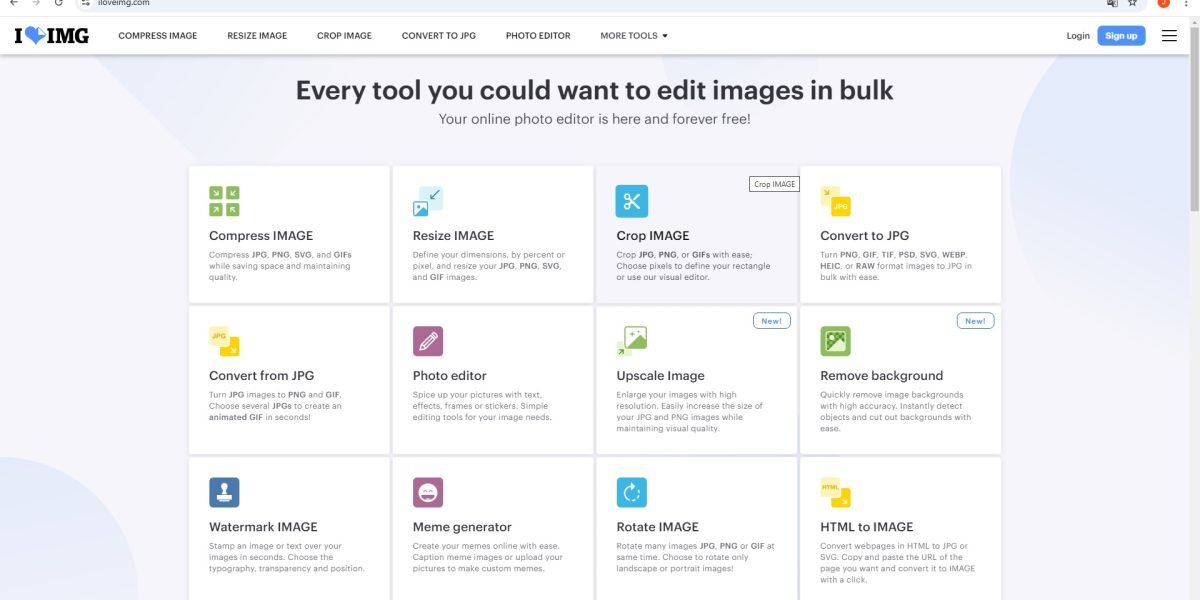
There are undoubtedly many online image editors, but iloveimg.com is one of the most complete online and it is also free. iLoveIMG is a versatile and practical tool for anyone who needs to edit images quickly without the need for complex software, ideal for both personal and professional use.
General Description:
iLoveIMG is an online platform that provides a comprehensive range of tools for quick and easy image editing and manipulation. It is ideal for users looking for an efficient solution without the need to download additional software. The platform is designed to be intuitive and accessible, facilitating common image editing tasks with just a few clicks.
Main Features and Tools:
Image Compression:
- Allows reducing the file size of images without compromising visual quality. This is useful for saving storage space and for sharing images more quickly via email or social media.
- The tool supports formats such as JPG, PNG, and GIF. It uses advanced algorithms to minimize quality loss during compression.
- Optimization for websites, blogs, and mobile applications where load time is crucial.
Image Resizing:
- Offers the ability to change the dimensions of images, adjusting height and width as needed.
- Provides options to maintain the original aspect ratio or adjust it freely. It also allows selecting multiple images to resize in batch.
- Ideal for preparing images for social media, presentations, or any project that requires specific sizes.
Image Cropping:
- Allows cropping specific parts of an image, removing unwanted areas.
- A precise tool with the ability to manually select the cropping area or use predefined dimensions.
- Useful for focusing an image on a specific subject or for removing unnecessary borders.
Image Conversion:
- Converts images between different formats, such as JPG, PNG, GIF, TIFF, and more.
- Supports converting multiple files at once, with options for output quality settings.
- Facilitates adapting images for different uses, whether for print, web, or specific applications that require a particular format.
Image Editor:
- Provides basic editing tools, such as adding text, shapes, and drawing directly on the image.
- Includes adjustments for brightness, contrast, saturation, and basic filters to enhance image appearance.
- Allows quick edits without the need for complex software, perfect for simple retouching and decorative additions.
Add Watermark:
- Allows protecting images by adding customized watermarks, whether text or logos.
- Options to adjust transparency, position, and size of the watermark. Supports uploading image files to use as watermarks.
- Ideal for protecting intellectual property and ensuring proper credit in creative works.
Create Memes:
- A specific tool for adding text to images, facilitating meme creation.
- Allows placing text at the top and bottom of images, with options to change the font, size, and color of the text.
- Makes it easy to quickly create viral and fun content for social media and online communities.
GIF Editor:
- Tools to edit and optimize animated GIF files, including the option to cut and resize.
- Allows adjusting animation speed, cropping duration, and changing GIF dimensions.
- Useful for creating personalized GIFs and optimizing them for sharing on social media and websites.
Usability and Access:
- Intuitive Interface: Designed with a clean and user-friendly interface where all tools are clearly visible and accessible from the main page. Users can drag and drop files to start working immediately.
- Multilingual: Available in multiple languages, including English, Spanish, French, German, among others, to serve a global audience.
- Free and Premium: Most tools are free, but it also offers a premium subscription that removes ads and provides additional functionalities like higher processing capacity and advanced customization options.
Security and Privacy:
- Data Protection: iLoveIMG ensures that uploaded files are treated confidentially. Files are automatically deleted from servers shortly after the task is completed.
- Confidentiality: Commitment to user privacy, ensuring that personal data and processed files are not shared or accessible to third parties.
Integrations and Compatibility:
- Cloud Integration: Ability to import and export images directly from cloud storage services like Google Drive and Dropbox, facilitating access and file management.
- Compatibility: Fully functional on all modern browsers and accessible from mobile and desktop devices, allowing users to edit images anywhere, anytime.
Image Optimization
Image optimization plays a vital role in elevating the performance of your site. Since site visitors expect smooth online experiences and search engines prioritize fast-loading websites, image optimization is an essential skill on your web maintenance checklist.
Below is a summary of the image optimization strategies covered in this article:
Choose the appropriate format. Select JPEG for photos, PNG for images that require transparency, and GIF for animations.
Compress your images. Optimize images using lossy compression when perfect quality is not crucial and lossless compression for images where detail is paramount.
Place your image strategically. Place images strategically to complement text effectively without causing distractions.
Consider the accessibility of your image. Ensure all images have descriptive alt text to help visitors who rely on assistive technologies and improve SEO.
Use the correct image dimensions and aspect ratio. Adapt the width and height of the image to ensure proper viewing on multiple devices.
Implement image SEO. Take care of your image quality, alt text, file name, and structured data to optimize images for both standard and image searches.
Test and monitor site performance. Pay attention to metrics like Google Analytics data to improve user experience.
Keep in mind that image optimization is not a one-time task. Continually monitoring and refining your website images will ensure your website remains competitive, attractive and aligned with online performance best practices.
Discover More of Technology Splendor: Explore Our Other Sites
Your Health is your Best Investment
Energy, clarity, and balance are the foundation of every dream. Without health, wealth loses its shine and relationships lose their spark. Discover strategies to strengthen your body, sharpen your mind, and energize your spirit.
Learn How to Protect It →Relationships Give Life Meaning
Health gives you energy. Wealth gives you freedom. But only deep, authentic relationships give life true purpose. Discover the tools to connect, love, and communicate at your best.
Improve your Personal and Business Relationships
